在課程快結束前,我們會分組做專案,將課程內容運用到專案,順便充實作品集,我們這組是賣衣服網站,做完可以順便拿去賣(?),也有人是書店、或是跟旅遊相關等等的

組員一起討論我們的平台需要那些功能讓用戶端使用

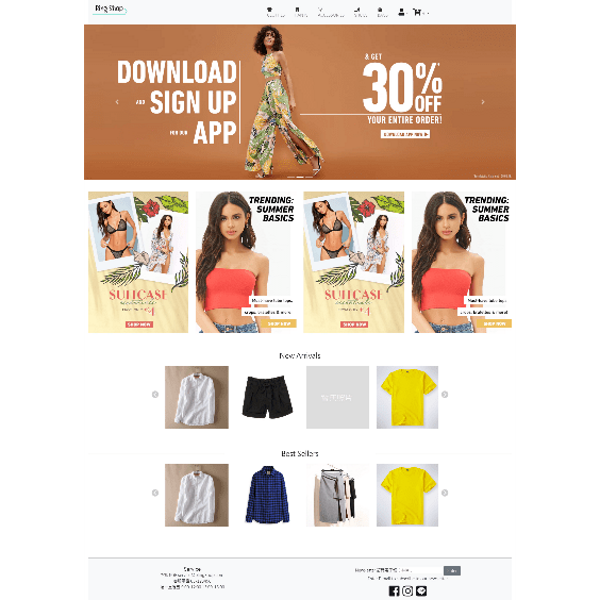
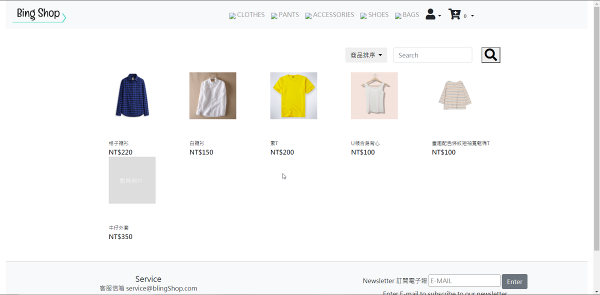
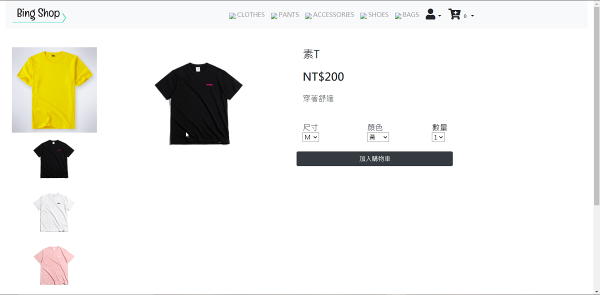
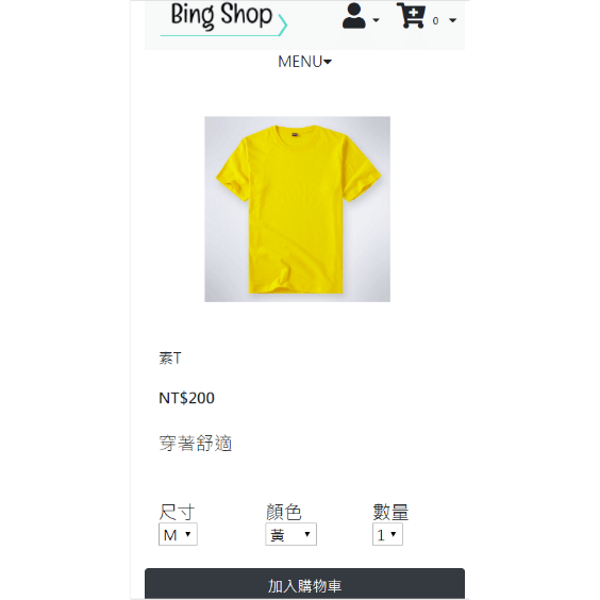
結合了前面的課程,各組自行分配前、後端,我也忘記我們這組是怎麼分配的,好像自然而然就分完了,我記得我那時是擔任前端的部分,當時比較喜歡做可以即時看到效果的成果,要做好賣衣服的平台,就是先參考其他人的是怎麼做,先模仿再設計這樣是最快的

在四人團隊內共同討論出開發方向、需求分析及分工合作,擁有完整的購物流程與後台商品管理,以及與客服機器人LineBot結合。使用ASP.NET MVC開發後端,以及ADO.NET加Dapper的資料存取,並且利用Bootstrap、jQuery、JavaScript、CSS開發前端設計。



記得當時還花了一點時間做成RWD響應式網頁設計,該設計可使網站在不同裝置瀏覽時,對應不同解析度皆有適合的呈現,前提是須對該解析度作相對應的設計,當時因為時間的關係就只有做幾個頁面而已

最後,我們做完專案之後感覺是真的可以拿去用,艾利森當時很想拿來做學校的二手平台,因為當時有很多二手書、傢俱等等,都是放在臉書社團買賣,在小組提出了這個想法,好像真的有小討論一下,例如哪裡可以當倉庫,誰要負責去管理、交貨等等,但最後發現好像問題還是一堆,最後就不了了之了
![]()
